当ブログはWordPressで書いていますが、最近、ブログタイトルをロゴ画像に変更しました。というか、やっと上手くいきました。WordPressでタイトルをロゴ画像へ変更するポイントをまとめたので紹介します。

目次
1.WordPressでブログのタイトルをロゴ画像に変更する手順
↓
無料で作ったロゴ画像をアップロード
↓
WordPressのヘッダーのコード変更
↓
お気に入りのロゴ画像
それでは、こんな流れでポイントを説明していきます。
1.パッとしないテキストのロゴ
WordPressでブログのタイトルを設定してから、ずっとデフォルトのテキストのままで運営していました。
テキストのまま使っていたロゴはこれです。

どうです?シンプルでいいのですが、全然パッとしないですね。これじゃ、見てくれた人の記憶にも残らない…
ブログのタイトルは自分の顔です。WordPressでブログタイトルをロゴ画像に変更する方法をググって、何回かチャレンジしましたが、上手くいきませんでした。著者のまね方がダメなのか、それとも、ググった検索サイトの説明が間違っているのか…
WordPressのテーマはStinger8なのですが、なかなかコレという説明にたどりつけませんでした。しかし、「何としてもロゴ画像に変更するぞ」と意気込んで再チャレンジして成功しました。
まずは、自分だけのオリジナルのロゴ画像に変更する、と決断しましょう。途中であきらめないためにも、強く決断することをおすすめします。著者みたいに、コードの知識が乏しいのにWordPressでブログを書いている人は、決断するしかないです笑。
2.無料で作ったロゴ画像をアップロード
ロゴ画像を無料で作れるサイトは、探せばいろいろあります。まずは、自分の気に入ったサイトでブログタイトル用のロゴ画像を作成してみましょう。
そして、記事に画像を挿入する時と同じように、自分で作ったロゴ画像ファイルをアップロードします。
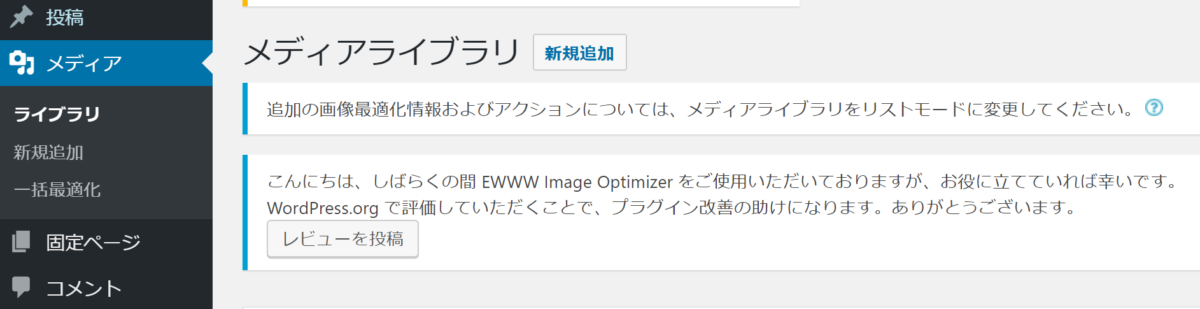
WordPressのメディアライブラリーの新規追加を押します。

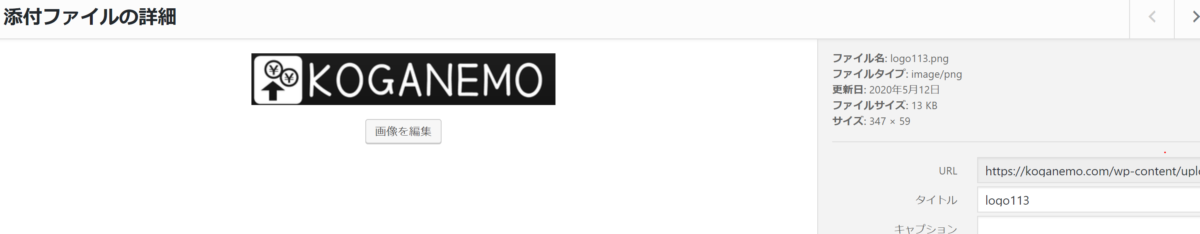
ロゴ画像がアップされたら、画像のURLをメモ帳にでもコピペしておきます。

ちなみに、最初はFTPソフトを使用して、「Stinger8 Child」のフォルダ内にある「images」ファイルにロゴ画像をアップロードをする方法をチャレンジしていました。しかし、この方法が何回やってもうまくいかないので、別の方法を探しました。
それが、普通にメディアライブラリーから記事のアイキャッチ画像をアップするのと同じ要領で、ロゴ画像をアップする方法です。あとで、ヘッダーにロゴ画像のURLを張り付けるため、コピペをしておけば大丈夫です。
3.WordPressのヘッダーのコード変更
ここからは、コードを触るので慎重にいかないといけません。
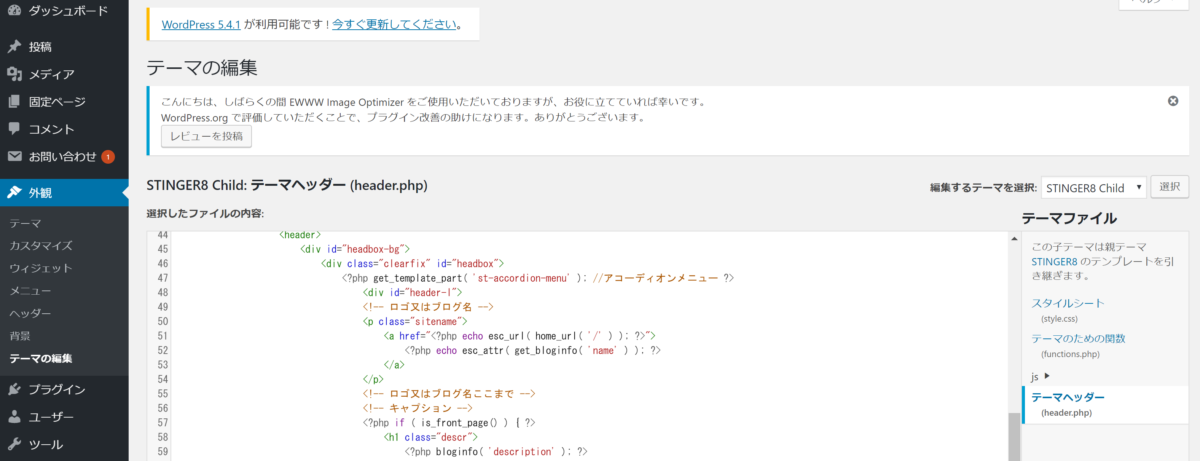
「Stinger8 Child」のテーマヘッダー(=header.php)を選びます。
そして、「<!-ロゴ又はブログ名->」で始まる以下のコード見つけます。

52行目の <?php echo esc_attr( get_bloginfo( ‘name’ ) ); ?> という部分を見つけます。
この部分を下記のように書き換えます。

コードを触るのはこの部分だけなので、焦らずに間違わずに慎重に書き換えましょう。
ダブルクォーテーションで挟んでいる部分が、ロゴ画像のURLになります。
あなたが、先ほどメモ帳にコピペしたロゴ画像のURLです。
間違わずに張り付けましょう。
4.お気に入りのロゴ画像
ファイルの更新ボタンを押せば完成のはず、、

「やったー!」 これで、ロゴ画像へ変更完了です。
お疲れさまでした。